Membuat situs web Anda sendiri bisa menjadi pengalaman yang cukup menyenangkan, terutama jika Anda memiliki pengetahuan dan minat tentang pemrograman untuk membuat situs web. Namun, bagi Anda yang masih minim pengetahuan tentang hal ini, tidak perlu khawatir, karena saat ini terdapat banyak platform pembuatan website di internet yang dapat digunakan dengan sangat mudah dan gratis. Dilengkapi berbagai macam teknologi terkini yang dapat membantu memfasilitasi kreatifitas dalam pengembangan web, bahkan untuk Anda yang masih pemula.

Gambar: Doc. Medium
Di bawah ini adalah beberapa perangkat lunak pengembangan web populer, baik yang gratis maupun berbayar yang dapat membantu Anda membuat situs web sendiri.
1. WordPress
WordPress tidak menawarkan banyak hal dalam hal pengkodean. Namun, sistem manajemen blog dan konten (CMS) WordPress memungkinkan Anda membuat situs web dari server Anda melalui database PHP / MySQL. Seperti WIX, ini menggunakan fitur drag-and-drop dengan berbagai template untuk membuat situs web Anda dan sangat ramah pengguna dan mudah untuk memulai, melayani mereka yang tidak memiliki pengetahuan pengkodean sama sekali.

Gambar: Doc. ThisWeKnow
WordPress menggunakan sistem pengeditan teks WYSIWYG (What-You-See-Is-What-You-Get) atau Apa yang Anda lihat adalah apa yang Anda dapatkan, permalink dan kompatibilitas SEO, kemampuan untuk memfasilitasi banyak penulis dan banyak lagi – termasuk sistem dukungan komunitas yang luas.
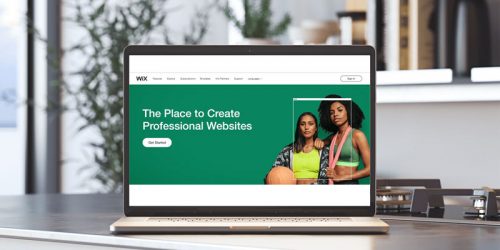
2. WIX
Meskipun bukan platform khusus untuk pengkodean, WIX tetap merupakan pilihan populer bagi mereka yang ingin membangun situs web karena fungsinya yang sangat mudah digunakan dan rama pengguna. Anda juga tidak perlu memiliki pengetahuan sebelumnya tentang cara membuat kode, yang menjadikannya pilihan yang sempurna untuk pengembang situs web pemula.

Gambar: Doc. Remote.co
WIX menggunakan berbagai fitur seperti WIX Turbo, yang meningkatkan kinerja situs web Anda, dan juga menawarkan berbagai template lengkap untuk memfasilitasi desain situs web dengan cepat. Cara melakukannya adalah melalui mekanisme seret dan lepas yang sederhana, dengan editor gambar, animasi, latar belakang dan tombol, serta banyak fitur yang dapat disesuaikan.
Namun, hal ini terbentur dukungan teknisnya yang tampaknya sangat terbatas. Namun terlepas dari itu, pembuat situs web ini memang menawarkan banyak layanan yang sempurna untuk programmer pemula.
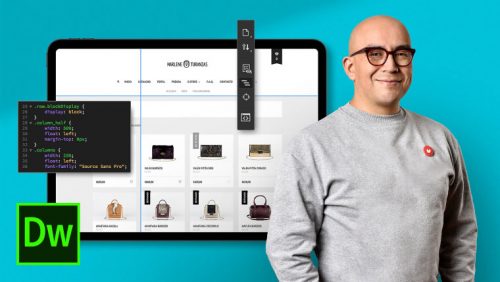
3. Adobe Dreamweaver
Adobe Dreamweaver adalah aplikasi terkenal yang tidak mengharuskan penggunanya memiliki banyak pengalaman pemrograman. Muncul dengan layanan langganan kelas menengah Adobe dan biaya sekitar $ 31 per bulan.

Gambar: Doc. Domestika.org
Memanfaatkan HTML dan proses pengeditan visual, Adobe Dreamweaver menawarkan kemampuan untuk membangun situs web dengan cara yang cukup mudah, bahkan memungkinkan penggunanya untuk membuat desain web yang responsif juga. Selain itu, ia hadir dengan Kerangka Tersemat Chrome, dan memungkinkan pengeditan langsung kode sumber. Namun, program tersebut memang mengharuskan penggunanya untuk memiliki pemahaman mendasar tentang pemrograman, seperti konsep HTML dan CSS dasar. Jadi, jika Anda ingin mendapatkan yang terbaik dari pengalaman Adobe Dreamweaver, Anda harus mempelajari lebih dari sekadar menyeret dan melepaskan template yang sudah dibuat sebelumnya. Manfaat dari metode ini adalah Anda dapat mendesain tampilan website yang Anda inginkan secara lebih spesifik.
4. Bootstrap
Selain menawarkan versi gratis, Kerangka Bootstrap juga open source, yang fokus pada pengembangan web front end, dan digunakan untuk membuat situs web dan aplikasi web yang responsif. Desain yang responsif memungkinkan halaman web disesuaikan secara otomatis dengan jenis layar yang digunakan oleh pengguna, baik itu smartphone, tablet, atau desktop. Hal ini merupakan framework yang sangat populer untuk membuat halaman web responsif.

Gambar: Doc. getbootstrap.com
Termasuk dalam fungsinya adalah komponen UI (User Interface), bersama dengan HTML, CSS dan template JavaScript untuk berbagai tombol, tipografi, navigasi dan elemen web lainnya. Bootstrap memang memiliki banyak variasi template gratis dan komponen kustomisasi.
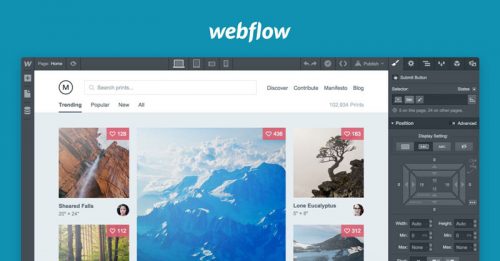
5. Webflow
Bersamaan dengan penggunaan kode yang terlihat sangat rapi, Webflow menawarkan paket alat yang sangat lengkap yang memfasilitasi perancangan, pembuatan dan peluncuran situs web yang responsif. Webflow menggunakan alat perancang yang akan mengingatkan Anda pada Photoshop dalam banyak hal dan memungkinkan pengguna untuk menggunakan fitur seret dan lepas untuk menempatkan berbagai elemen HTML ke halaman, meskipun fitur ini mungkin sulit dipahami untuk pengguna pertama kali karena luasnya sifat -ranging.

Gambar: Doc. Martech Zone
Namun, program ini diformat dengan cara yang lebih kompatibel dengan pengembang daripada desainer. Contohnya adalah metode pemosisian elemen ke halaman, yang bisa jadi rumit: pengguna didorong untuk membuat elemen <section> dan <div>, bersama dengan mendefinisikan kelas CSS. Karena alasan ini, Webflow bisa menjadi titik awal teknis yang baik bagi mereka yang ingin menjadi pengembang front end profesional.
Secara keseluruhan, ada banyak tools yang beredar yang dapat digunakan untuk membuat situs web impian Anda. Namun, melakukan proses web development ini membutuhkan waktu, kesabaran, dan terkadang uang. Anda juga dapat memanfaatkan jasa web developer untuk membuat dan merancang situs web secara profesional. Anda akan menghemat banyak energi, dan jika Anda lebih tertarik dengan konten aktual situs web Anda, alih-alih proses pembuatannya, ini mungkin pilihan terbaik untuk Anda.
